css和div们 [HTML] In Case Of
Child #
<!DOCTYPE html>
<html> <!–The root of the tree!–>
<head> <!–Child of html, parent of title, sibling of body–>
<title></title> <!–Immediate child of head, child of head AND html–>
</head>
<body> <!–Child of html, parent of p, sibling of head–>
<p></p> <!–Immediate child of body, child of body AND html–>
</body>
</html>
**Immediate child: ** div <span style="color: #ff00ff;">**>**</span> p { /* Some CSS */ }
**child: **div div p { /* Some CSS */ }
Pseudo class #
selector:<span style="text-decoration: underline; color: #000000;">pseudo-class_selector</span> { /*<span style="text-decoration: underline;">表 状态 or 属性</span> */ property: value; }
a:hover {
color: #cc0000;
font-weight: bold;
text-decoration: none;
}
p:<span style="text-decoration: underline;"><span style="color: #ff0000; text-decoration: underline;">first-child</span></span> { /* 这个段落是parent的<span style="color: #ff0000;">首个child, **不仅仅是首个p-child**</span> */ }
p:<span style="text-decoration: underline;">nth-child(2)</span> /* 同理, 是第二个child, 其他sibling无论种类, 大家平等. */
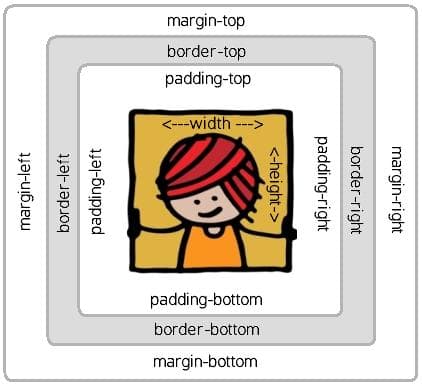
CSS box model 盒子模型 #
 OBS: IE 的 “width” 包括 padding 和 border.
OBS: IE 的 “width” 包括 padding 和 border.
Position: absolute #
相对于 **逻辑关系上最近的, 且非 static 的 **parent.
<div id=“outer”>asdf <div id=“inner”>1234</div> </div>
Set the #outer div to have absolute positioning. This means that when you position the#inner div, it will be relative to #outer. (If #outer had the default positioning of static, then #inner would get positioned relative to the entire HTML document.)
Position: relative #
Relatively, compared with its “static” (the default/original position), not the parent.
Note: Even if the content of the relatively positioned element is moved, the reserved space for the element is still preserved in the normal flow.
See here
Overlapping 层叠次序 #
z-index (数字)大者在上, (内容)后来居上. 文字可理解为 -0.5, 不可调整.

Problem of border-style #
Without knowing the assumption of light-direction, it could be just a mess for a normal user.
clear: left/right/both #
完成某些内容的 float 之后需要停止 float 效果 对后面 elements 的影响. 只需要停止一次即可.
Picture / Image Lazy Load #
Picture / Image PlaceHolder #
Endless / Pageless : No More “Next Page” #
and helloweba-user-scrolls-down?rq=1)